
サイトとTwitterのヘッダーをかなり以前に作成したまま放置状態の私。これらの作成に便利なツールはないものかとWebを巡回していたところ、使い勝手のよいサイトが「DESIGNCAP」。英語メインのサイトですが、主要ページは日本語となっており、、ポスター、Facebook・Twitterのヘッダー、YouTubeのサムネイルなどの多くのテンプレートが用意され、簡単ステップで簡単に、かつ無料版でも十分に活用できることが大きなポイント。さらには、用意された写真の引用元が、私が頻繁に利用しているフリー画像サイト「Pixabay サイト」であることが利用価値を高めています。
DESIGNCAPの概要
最初に留意事項として、上記リンク先の日本サイトでの概要説明は日本語ですが、実際に使用する場合、カテゴリー・テンプレートによっては英語となる場合もあります。ただし、直観的に操作できるため英語に抵抗のある方も、それほど意識せずに使用可能かと思います。
DESIGNCAPの概要としては、ポスター、Facebook・Twitterのヘッダー、YouTubeのサムネイルなど多くのテンプレートが用意され、組み込み可能な写真やイラストも多種多様、ロゴやテキストフォントもかなりの種類があり、自由自在に簡単に組み合わせて作成することができます。
上記リンク先の公式サイトを見ると、そのテンプレートの豊富さを即確認できますが、参考までにテンプレートの一部を記載すると以下となります。
- 各種のプレゼンテーション
- ポスター
- チラシ
- 招待状
- YouTubeのチャンネルアート、サムネイル
- Facebookのヘッダー
- Instagramの投稿テンプレート
- メールのヘッダ-
- パンフレット
- スケジュール
- ロゴ
それぞれのテンプレートにおいて、背景、任意のテキスト、テキストの色・フォント・サイズ、同一サイト内で「Pixabay 」の写真、アイコンやラインなどを任意で変更することができます。また、写真やイラストは、無料版の場合には枚数が限定されますが、任意のものをPCからDESIGNCAPサイトにアップロードし利用することも可能です。
実際には、文字での説明ではイメージしにくいと思いますので、以下はTwitterのヘッダーとロゴの簡易的なサンプルの作成事例です。
作成事例、Twitterのヘッダー
冒頭に記載のとおり、私はサイトのヘッダー、Twitterのヘッダーともに、画像編集サイトやWordPressの組み込みフォントを利用して、かなり以前に作成したままで放置状態なのですが、Twitterのヘッダーをサンプル的にDESIGNCAPを利用して作成してみました。現在のところは作成中なのですが、いづれ実際にサイト・Twitterのヘッダーとして置き換えるつもりです。
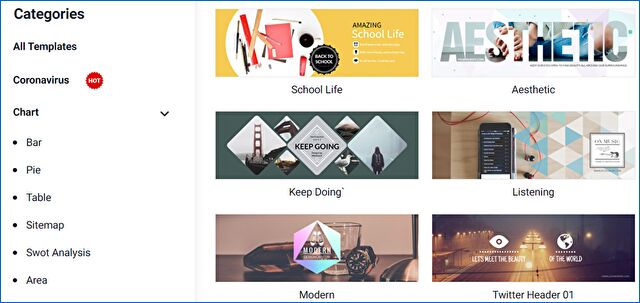
▼Twitter ヘッダー作成のテンプレート選択画面の一部を抜粋。数えてみたところ、Twitterのヘッダーのみでも、46種類のテンプレートがあります。

▼こちらはテンプレートの一つの編集画面(編集前)

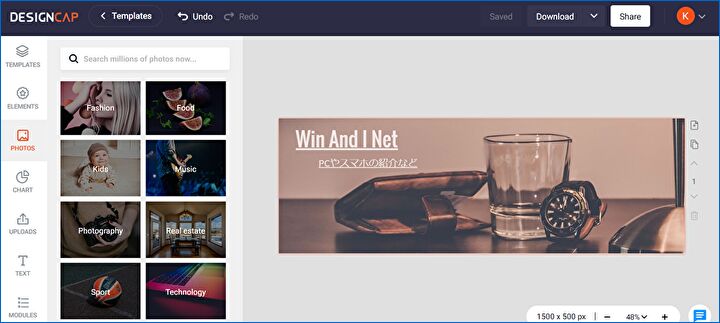
▼既にある程度の編集後ですが、サイドメニューも含めた全体の編集画面はこちら。

▼背景の画像、ロゴ、テキストなどのパーツが独立しているため、各パーツを選択のうえ、自由に移動・削除することができます。

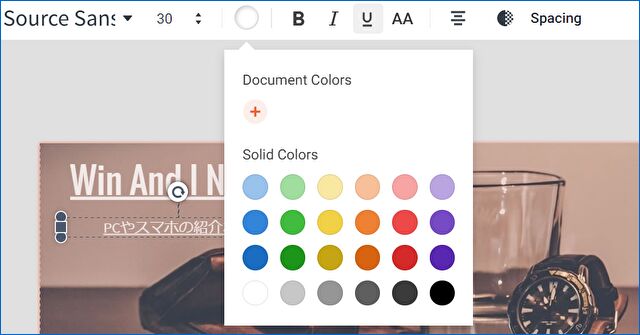
▼もちろんテキストの編集や、フォント・文字色の変更も可能

▼テンプレートからロゴを削除し、テキストを編集したのみのシンプルな作成事例

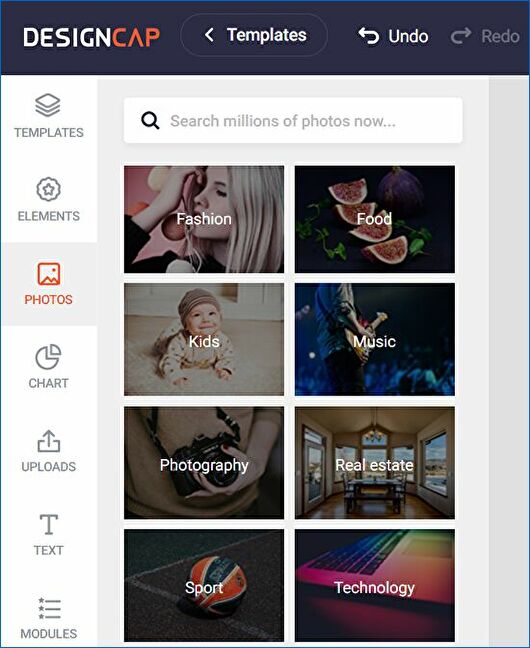
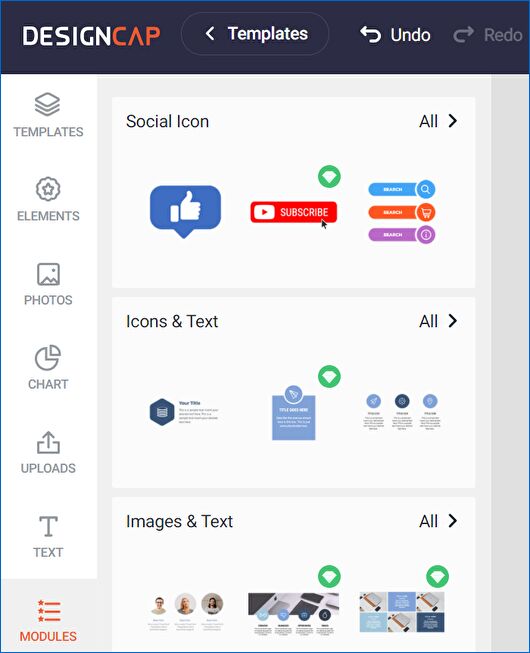
▼さらに左のサイドバーには、「PHOTOS」「MODULES」などの追加オプションの設定があり、背景の写真の変更や、アイコンを追加することができます。
特に写真においては、品質の高いフリー画像を用意する「Pixabay サイト」で掲載されている写真が網羅されていることが素晴らしい。私は記事のトップ画像は、レビュー記事の実機の写真を除いては、「Pixabay サイト」の画像を利用することが多いのですが、サイトを開いて写真を探す手間が省けます。


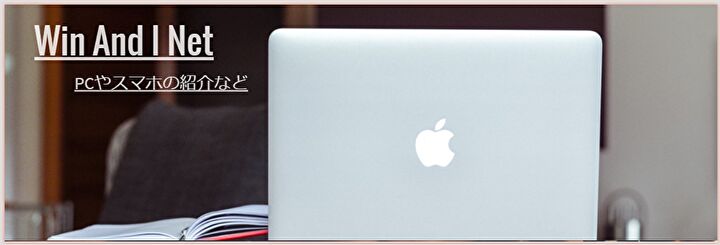
▼背景画像を「テクノロジー」のコースにある任意の写真に変更してみました。Twitterのヘッダーのみならず、サイトのヘッダーとしても利用できます。この編集はかなり楽しく、今度ゆっくりと編集してみます。

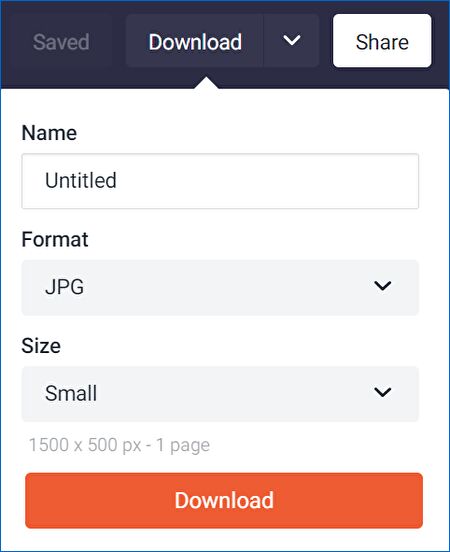
▼作成した画像を保存する場合には、「Download」を押下して完了です。


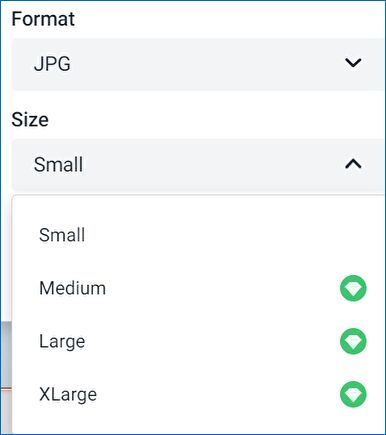
▲▼どの画面で有料版へ誘導されるのかとドキドキしていると、大きな画像で保存する場合(上の緑のアイコン)でした。無料のSmallの横幅は1500pxもあるため、Twitterやブログのヘッダーでは、無料版で十分であり良心的ですね。

作成事例、ロゴ
テンプレートとしては深い階層にあるのですが、以下のページでロゴを作成することもできます。
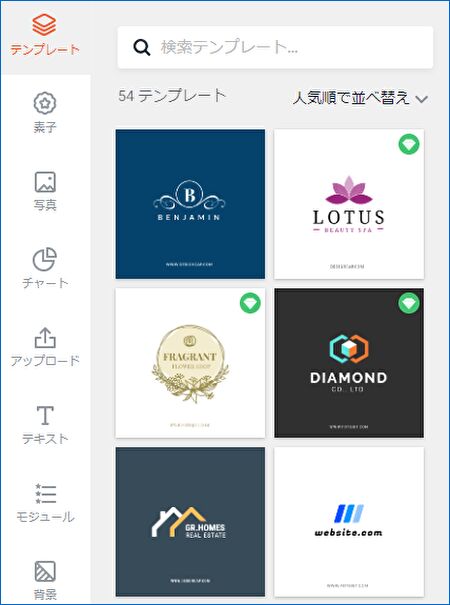
▼こちらはテンプレートの一部ですが、「いいな」と思うと右上にグリーンのアイコンがあり、有料版のみで使用できることを示しています。

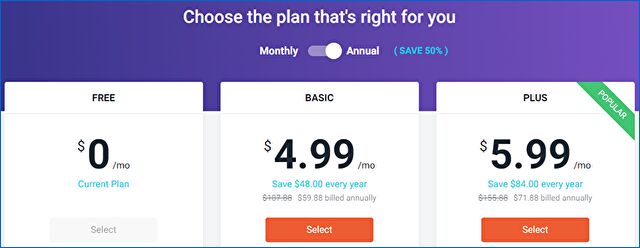
▼料金体系を確認してみると、年間契約の場合、Plus版は月々5.99ドルと高くはないイメージです(Plus版はBasic版よりも、登録できるデザイン、アップロードできるイメージの数が多いです)。

さて、無料版で可能な範囲でロゴを編集してみます。
▼こちらはテンプレートのオリジナル

▼テキストを当サイトに変更し、一部のフォント・フォントサイズを変更しました。

▼ロゴや前半で記載のTwitterのヘッダーも同様ですが、PCから任意の画像をアップロードし使用することもできます。ただし、無料版ではアップロードは5枚限定と極端に少ない。

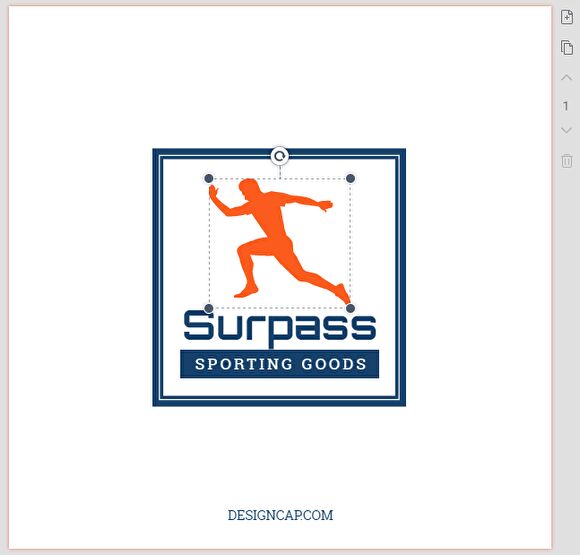
▼ロゴですのでイラストの入れ替えがよいのですが、メニュー内にイラストの選択コースがなく、写真で代用です。上は写真のみを挿入したもの、下は写真の挿入と背景を変更したもの。


▲これでよければ、jpegでダウンロード。サイズは背景含めて 500 x 500pxとなっているため、別途画像の切り取りや必要に応じてサイズの修正が必要です。
まとめ
Twitterのヘッダーとロゴのサンプル作成と簡易的なものでしたが、DESIGNCAPの概要の説明でした。私としては、多くのテンプレートが用意されているうえに、私の好きな「Pixabay サイト」から写真を抽出できることがポイントが高く、サイトはTwitterのヘッダーの作成に大いに利用できそうです。
任意の画像を多くアップロードする場合には有料版への登録が必須となりますが、サイトやSNSのヘッダーの場合には頻繁に入れ替えるものでもないため、無料版でも十分に活用できます。
